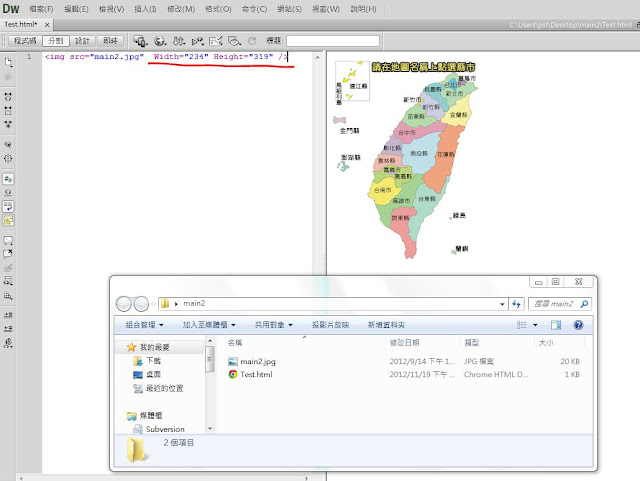
首先隨便建立一個網頁,因為我們只會用到切割區域的部分。把要修改的圖片跟網頁丟在同一個資料夾,把圖片拉進DreamWeaver,最重要的是圖的大小要跟網頁上的完全一樣,如圖。
我網頁中的圖寬是234,長是319,所以DreamWeaver裡面的圖要完全一樣大,如下
我的圖是main2,跟Test.html這個網頁放在一起,接著可以開始割區域了,用套索工具把各縣市圈起來,像PhotoShop那樣
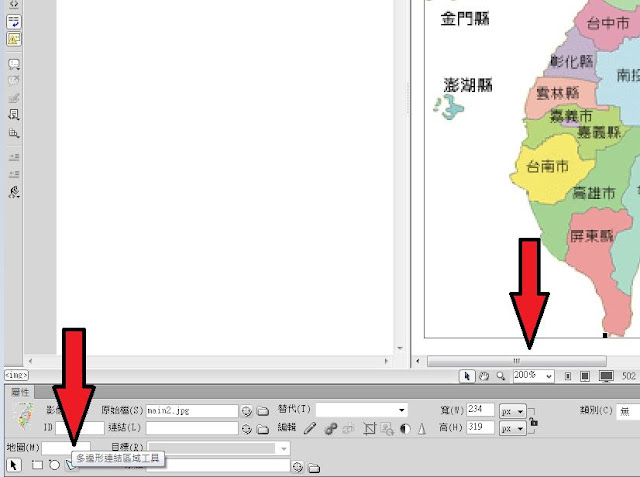
切的時候可以把圖放大一點,比較好切,把縣市圈起來
像這樣,左邊的花蓮被圈起來了,在圈的時候每下一個點,左邊都會跳出數字,那些數字是等等要複製到C#的。
剛剛圈的是花蓮縣,所以我們要把花蓮縣裡面HoySpot換成在DreamWeaver得到的數字。做完用IE開,可以看到割的範圍。
有點歪歪的花蓮縣,哈哈XD
全部割完會像這樣
碼的部分,利用PolygonHotSpot去定義區域,PostBackValue就是回傳的值。其他縣市全部一樣。
<asp:ImageMap ID="ImageMap1" OnClick="ImageMap1_Click" runat="server" ImageUrl="~/images/Epb/map_5.jpg" Width="234" Height="319">
<asp:PolygonHotSpot PostBackValue="A" AlternateText="台北市" HotSpotMode="PostBack"
Coordinates="196,28,201,45,195,47,186,37,186,32" />
</asp:ImageMap>







沒有留言:
張貼留言